Kies het juiste lettertype (font) voor je website
Je steekt tijd en geld in je website. Voor de vormgeving, de beschikbaarheid, de teksten, enz. Dan wil je wel dat de teksten ook goed leesbaar zijn en goed gelezen worden. Toch? Kies daarom een goed lettertype.
Waarom is dit belangrijk?
Je zou zeggen: een geïnteresseerde websitebezoeker die leest echt wel alles wat je op je website zet. Maar niets is minder waar. Websitebezoekers willen binnen enkele seconden vinden waarnaar ze op zoek zijn en beslissen dan binnen enkele seconden of ze je tekst gaan lezen of niet. Vervolgens scannen ze de tekst en lezen ze slechts enkele paragrafen waar hun aandacht naartoe getrokken wordt. Daarom moeten ze de tekst ook makkelijk kunnen lezen.
Tip. Websiteteksten worden vluchtig door je websitebezoekers bekeken en gelezen. Zorg daarom voor makkelijk leesbare lettertypes.
De psychologie hierachter…
‘Processing fluency’ speelt hierbij een grote rol. Dit is de wetenschappelijke term voor hoe makkelijk het brein informatie verwerkt. Als informatie makkelijk wordt verwerkt, wordt dit ‘fluent’ genoemd. Dit is gunstig, omdat uit onderzoek is gebleken dat mensen positiever staan ten opzichte van onder andere bedrijfsnamen, merken en teksten die eenvoudig worden verwerkt in ons brein. Dit gebeurt allemaal op onbewust niveau in de hersenen en het heeft grote invloed op ons handelen. Dat hebben de wetenschappers Reber, Winkielman en Schwarz ooit onderzocht.
Géén handgeschreven letters
Beter snel dan persoonlijk. Een handgeschreven tekst wordt als heel persoonlijk ervaren. Mooi… Daarom scoren ansichtkaarten en direct mail brieven met een handgeschreven lettertype zo goed. Op een website werkt dit echter niet zo. Onderzoek wijst uit dat de snelheid waarmee een tekst gelezen kan worden wezenlijk belangrijker is.
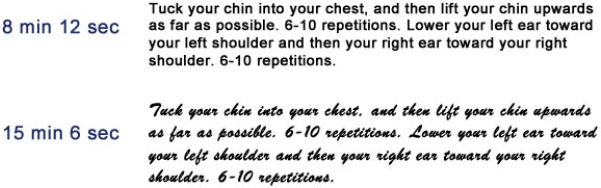
Onderzoek toont dit aan. Wetenschappers Song en Schwarz deden verschillende onderzoeken. Ze lieten mensen o.a. een tekst van twee regels lezen waarin een fitnessoefening werd beschreven. Een groep kreeg de tekst in Arial, de andere groep kreeg precies dezelfde tekst in het ‘handgeschreven’ lettertype Brush. Na het lezen van de tekst moesten de deelnemers schatten hoe lang ze over de fitnessoefening dachten te gaan doen.

De Arial-mensen die dachten gemiddeld 8 minuten 12 seconden te doen over de oefening. De andere groep dacht er veel langer over te doen: gemiddeld 15 minuten en 6 seconden. Hoe kan dit?
Dat komt door cognitive fluency
Een prettig leesbaar lettertype zorgt voor ‘cognitive fluency’. De boodschap wordt dan makkelijker verwerkt, Het brein denkt onbewust ‘als het moeilijk te lezen is, is het ook moeilijk uit te voeren’. Ook gaan onze hersenen automatisch analytischer denken als een tekst lastig te verwerken is.
Tip. Gebruik géén handgeschreven lettertype op je website. Teksten zijn dan lastiger te lezen en door het brein te verwerken.
Voorbeelden. Handgeschreven lettertypes die je beter niet kunt gebruiken zijn bijvoorbeeld:
![]()
Tip. Een handgeschreven lettertype kun je incidenteel wel gebruiken voor een kort citaat.
Dus welke lettertypes dan wel?
Naast handgeschreven lettertypes bestaan er schreef letters (serif letters) en schreefloze letters (sans serif letters). Schreefloze letters zijn makkelijker te lezen dan schreefletters. Bovendien komen websites met schreefletters vaak wat oubollig over.
Voorbeelden. Schreefletters die je beter niet kunt gebruiken zijn bijvoorbeeld:
![]()
Voorbeelden. Schreefloze letters die je gerust kunt gebruiken zijn bijvoorbeeld:
![]()
Waar moet je nog meer aan denken?
De smartphone, tablet, laptop of pc moet het lettertype (font) wel herkennen. Anders wordt het automatisch aangepast en dat wil je natuurlijk niet. Vroeger was het noodzakelijk om een zogenaamd ‘web safe font’ te gebruiken. Zoals Arial of Verdana. Dit zijn standaard lettertypes die vrijwel iedereen op zijn computer heeft staan. Dat kan nog steeds, maar het is nu meer gangbaar om het gebruikte lettertype als webfont aan een website toe te voegen.
Hoe kom je aan webfonts?
Google fonts wordt erg veel toegepast, ook door MijnRetail. Andere gratis bronnen zijn bijvoorbeeld:
Betaalde bronnen zijn o.a.:
Nog enkele tips
Geen Comic Sans. Gebruik geen creatieve lettertypes zoals Comic Sans. Ze zijn lastig te lezen en mensen raken ze beu.
Varieer niet teveel. Hanteer zoveel mogelijk hetzelfde lettertype, dan houdt de tekst rustig en goed leesbaar. Je mag voor titels en subtitels een ander lettertype gebruiken, maar waarom zou je? Laat titels <h1> en subtitels <h2> opvallen met een grotere lettergrootte en een ander kleurtje.
Niet schreeuwen. Zet geen hele zinnen in hoofdletters (kapitalen). DAN LIJKT HET ALSOF JE STAAT TE SCHREEUWEN. Bovendien zijn deze zinnen ook moeilijker leesbaar.
Tip. Je houdt je website goed leesbaar door voor één schreefloos lettertype te kiezen van Google Fonts. Je websitebezoekers lezen meer en beter je teksten en dat leidt tot een grotere conversie (contact opnemen, bestellen, enz.).


