Waar moet een actieknop aan voldoen?
Je hebt een of meerdere actieknoppen, call-to-action-knoppen, op je website staan. Want je wilt de websitebezoeker tot actie aanzetten. Hoe meer klikken hoe beter, maar waar moet zo’n actieknop dan aan voldoen?
Actieknoppen en aantal eisen
Met actieknoppen kun je website bezoekers aanzetten tot actie. Een aantal voorbeelden zijn:
- contact opnemen;
- informatie opvragen;
- gebeld worden;
- solliciteren;
- artikel lezen;
- downloaden;
- bestellen;
- enz.
De actieknop moet dus wel goed opvallen en aanzetten tot actie. Daarom moet hij aan een aantal eisen voldoen qua:
- vorm en grootte;
- kleur;
- inhoud;
- plaats.
De vorm en grootte van de actieknop
De grootte. Een actieknop moet voldoende groot zijn om op te vallen. Maar ook weer niet zo groot, dat het lijkt alsof je staat te schreeuwen. Tussen de 100 en 200 pixels is een goede richtlijn.
De vorm. Onderzoek heeft aangetoond dat een rechthoek met ronde hoeken het beste werkt. De ronde hoeken wijzen als het ware naar binnen, naar de tekst in de knop.
De achtergrondkleur en de tekstkleur
Achtergrondkleur. Er bestaat voor actieknoppen geen echte standaardkleur. Zolang de knop maar contrasteert met de omgeving en dus goed opvalt. Bol.com gebruikt bijvoorbeeld blauw voor algemene actieknoppen en geel om te bestellen.
![]()
![]()
Tip. Geschikte kleuren zijn vooral oranje, blauw en groen. In Nederland worden oranje, geel en rood het meest gebruikt. Het is bekend dat oranje een goede ‘actiekleur' en ‘conversiekleur’ (= laten kopen) is. Geel valt het meest op en rood heeft veel negatieve associaties zoals: ‘stop’, ‘nee’, ‘verbod’, ‘agressie’ en ‘gevaar’.
De kleur van de tekst. Hiervoor geldt eigenlijk maar één regel: de tekst moet onmiddellijk goed te lezen zijn. Blauwe tekst op een rode achtergrond is bijvoorbeeld uit den boze.
De tekst van de actieknop
De ogen van de websitebezoeker flitsen over je pagina. De actieknop moet dus goed opvallen en de tekst (‘waarom zou ik hier op moeten klikken?’) moet kort en duidelijk zijn. De gebiedende wijs (‘doe dit’) werkt daarbij goed, maar is ook weer geen must. Een aantal voorbeelden:
- Download E-book
- Neem contact op
- Contact opnemen
- Solliciteer hier
- In winkelwagen
- Bestel hier
- Bekijk en bestel
Tip. Door een + voor de tekst te zetten is het meteen duidelijk dat je iets toevoegt, bijvoorbeeld aan je winkelwagen. Zie de voorbeelden van Bol.com.
![]()
![]()
Op de site van de ANWB zie je actieknoppen waarbij de kleur afloopt en waar men een pijl naar rechts heeft toegevoegd. Het geeft het gevoel van ‘de volgende stap’.
![]()
![]()
Coolblue hanteert daarentegen geen tekst, maar een afbeelding van een winkelwagen. Dat kan ook, mits het maar meteen duidelijk is en er geen reden is voor twijfel.
![]()
Overweeg om een actieve tekst te gebruiken. Bijvoorbeeld met de woorden ‘nu’ (‘Bestel nu’) of ‘ja’. Overdrijf er echter niet mee.
![]()
De beste plaats voor een knop
Over de plaats waar je het beste een knop kunt plaatsen is al veel geschreven. Op veel webpagina’s worden actieknoppen in de rechterbalk geplaatst. Studies tonen echter aan dat 40% tot 80% van de bezoekers zo’n knop niet meteen opmerkt. Ook usability expert Jacob Nielsen toonde in 2010 al aan dat slechts een op de drie mensen oog heeft voor de rechterhelft van een webpagina. Bij grote pagina’s daalde de opmerkzaamheid zelfs tot maar liefst 14%.
De beste plek is dus in de linker kolom of midden op de pagina. Dat hangt uiteraard wel van de soort pagina af. Hoeveel kolommen worden er gebruikt en welke content staat er in welke kolom. Veel websites hanteren ook geen linker kolom meer.
Tip. Hanteer ook voldoende witruimte tussen tekst en knop. Dat valt goed op.
Hou er rekening mee dat er gescrold wordt. Je mag best meer dan een (dezelfde) actieknoppen op één pagina zetten. Bijvoorbeeld midden in een blog-artikel en onderaan.
MijnRetail websites
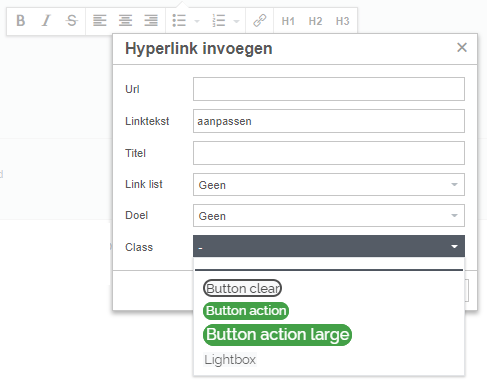
Ook op een website van MijnRetail kun je knoppen toevoegen. Je typt de tekst en maakt er een link van. Er opent dan een venster.
Al je onderaan voor ‘Class’ kiest, kun je er een actieknop van maken. Je kunt uit vier mogelijkheden kiezen:
- Button clear – actieknop zonder achtergrondkleur
- Button action – actieknop met achtergrondkleur
- Button action large – idem, maar dan groter
- Lightbox – geen speciale opmaak, is een gewone hyperlink

Bekijk en leer van de grote jongens…
Je hoeft niet alles zelf te ontdekken. Bekijk daarom van tijd tot tijd hoe de grote jongens het doen. Zij hebben veel budget en mensen, en testen alles. Neem eens een kijkje bij bijvoorbeeld:
Meer zekerheid? Testen!
Maak vergelijkbare pagina’s aan en varieer de actieknoppen. Vervolgens hou je in de gaten waar het meest op geklikt wordt. Heb je hier niet de mogelijkheden toe, pik dan de voorbeelden van de grote jongens of hou het bij: oranje, rechthoekig met ronde hoeken en de gebiedende wijs.
Tip. Plaats één of enkele actieknoppen in het midden van de webpagina. Overweeg ronde hoeken en hanteer voor de tekst de gebiedende wijs. Met oranje knoppen speel je op safe. Bekijk hoe de grote jongens het doen; die hebben geld om alles te testen.